How to add your web stories carousel to your Worpress website?
Follow the next easy steps to integrate your latest web stories carousel into your Wordpress website.
Wordpress is a content management system (CMS) that allows you to host and build websites. WordPress contains plugin architecture and a template system, so you can customize any website to fit your business, blog, portfolio, or online store.
Step by Step
- Sign in to your Wordpress account and select your website
- Write a new post or edit the existing post you like to add the carousel

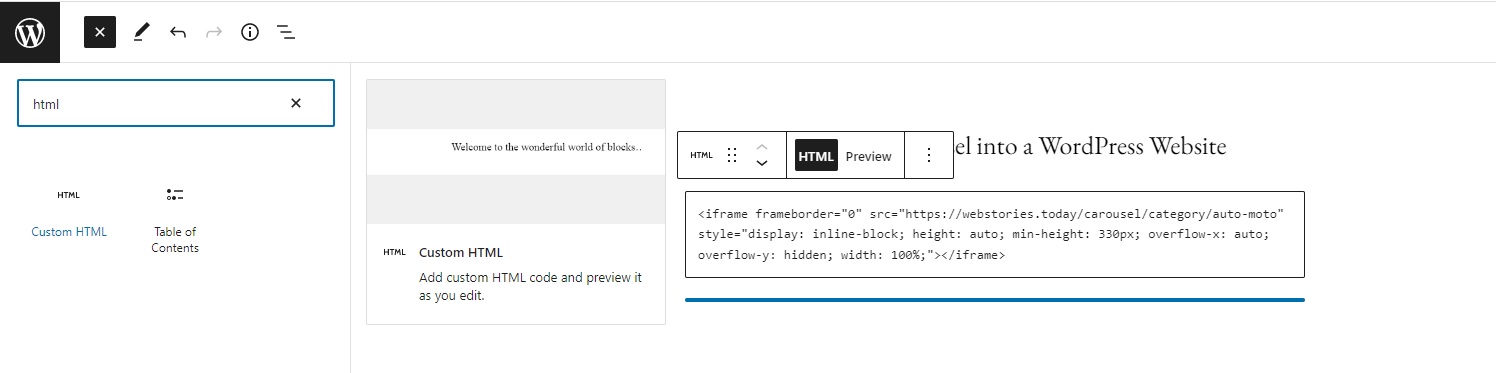
Click image to enlarge - Click the + button (top left) and search for Custom HTML Block
- Paste the iFrame HTML code that you copied from the the folliwing code into the input box, and replace the {your unique name}
<iframe frameborder="0" src="https://webstories.today/carousel/{your unqiue name}" style="display: inline-block; height: auto; min-height: 330px; overflow-x: auto; overflow-y: hidden; width: 100%;"></iframe> - Click Publish
